Windows で Vue.js 3 のプロジェクトを作成し、ブラウザで実行するまでの手順です。

事前準備
- Node.js のインストールを行います
新しいプロジェクトを作成
- プロジェクト用のディレクトリ(フォルダ)を作成します。
- コマンドプロンプト を開きます。
- 作成したディレクトリに移動します。
-
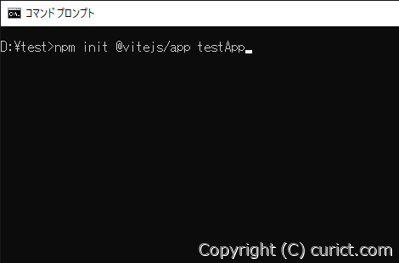
次のコマンドを実行します。
npm init @vitejs/app プロジェクト名
-
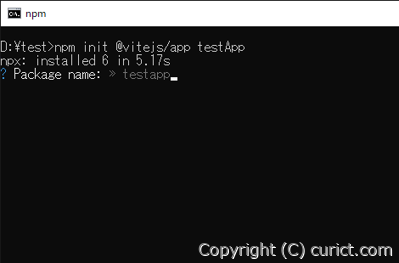
Package name の入力
パッケージ名を入力します。プロジェクト名が表示されるので、そのままでよければ Enter キー を押します。

-
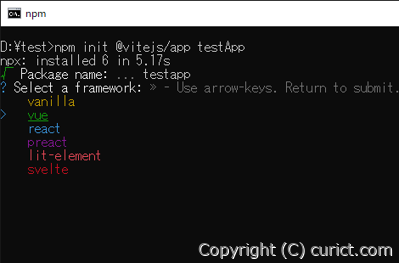
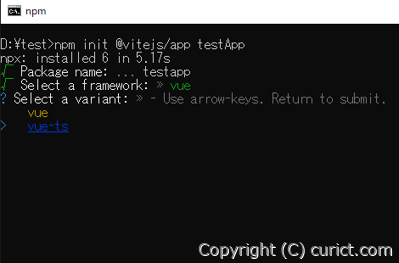
Framework(フレームワーク)の選択
キーボードの ↓ キーを押し、vue を選択してから Enter キー を押します。

-
使用言語の選択
JavaScript を使用する場合は vue、TypeScript を使用する場合は vue-ts を選択します。

-
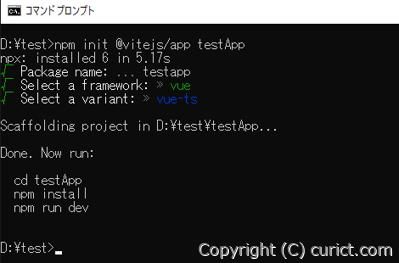
プロジェクトの作成完了
ここまでの手順でプロジェクトの作成は完了です。引き続き、必要ファイルのインストールを行います。

必要ファイルのインストール
-
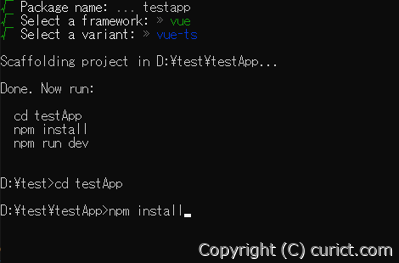
プロジェクトファイル のある場所に移動します。
cd プロジェクト名 -
次のコマンドを実行し、必要ファイルをインストールします。
npm install
-
インストールが始まるので、終わるまで待ちます。

-
インストール完了
ここまでの手順で必要ファイルのインストールは完了です。

ブラウザで実行
-
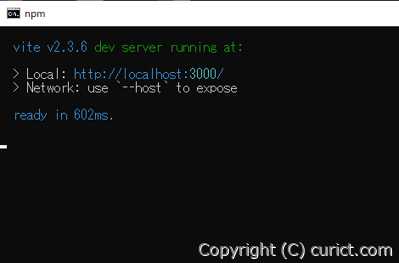
次のコマンドを実行し、vite(vue の開発ツール) を起動します。
npm run dev
-
vite が起動すると URL が表示されます。

-
Web ブラウザを起動し、表示されている URL に移動します。

-
画面中央のボタンを押すと、カウンターが増えていきます。

検証環境
- Vue.js 3.0.11
- Microsoft Windows 10 Pro Version 20H2 OS Build 19042.1023 Experience: Windows Feature Experience Pack 120.2212.2020.0
