DevTools の ログ・フィルタリング が有効になっていないか、確認します。
文字列フィルターの確認
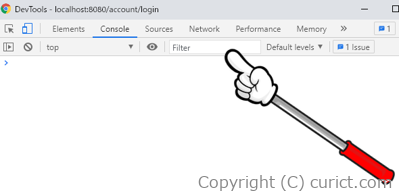
フィルタリング用のテキストボックスが 空 になっているか、確認します。
ログレベル・フィルターの確認
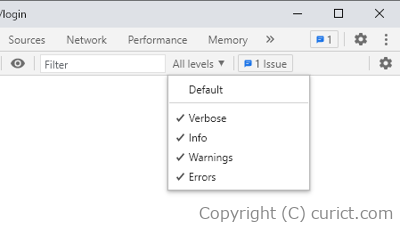
フィルタリング用テキストボックス の右側にある、ログレベル を確認します。チェックされていないログは表示されません。
ログレベル と console.xxxx の対応
Verbose
console.debug();
Info
console.log();
console.info();
Warnings
console.warn();
Errors
console.error();
操作中のタブ(画面) と デベロッパーツール は一致しているか?
タブA で 開いた デベロッパーツール には、タブB で操作したログは表示されません。デベロッパーツール を閉じ、操作中のタブを表示している状態で開きなおします。検証環境
- Google Chrome バージョン: 90.0.4430.212(Official Build) (64 ビット)
- Microsoft Windows 10 Pro Version 20H2 OS Build 19042.985 Experience: Windows Feature Experience Pack 120.2212.2020.0