
テキストエリアのサイズ変更をオフにする方法
textareaに次のスタイルを指定します。resize: none;
サンプルコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>テキストエリアの拡大・縮小を禁止</title>
<style>
.textarea-resize-none {
resize: none;
}
</style>
</head>
<body>
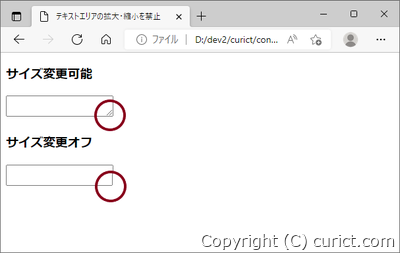
<h3>サイズ変更可能</h3>
<textarea></textarea>
<h3>サイズ変更オフ</h3>
<textarea class="textarea-resize-none"></textarea>
</body>
</html>
縦幅、または 横幅 のみ、サイズ変更できるようにする
vertical を指定すると 縦幅、horizontal を指定すると 横幅 のみ、サイズ変更できるようになります。// 縦にサイズ変更可能
resize: vertical;
// 横にサイズ変更可能
resize: horizontal;
検証環境
- Edge バージョン 105.0.1343.33 (公式ビルド) (64 ビット)
- Google Chrome バージョン: 103.0.5060.114(Official Build) (64 ビット)
- Microsoft Windows 10 Enterprise Version 21H2 OS Build 19044.1889 Experience: Windows Feature Experience Pack 120.2212.4180.0