
縦並びの中央寄せにする方法
Flexコンテナ―(親要素)に次のスタイルを指定します。display: flex;
flex-direction: column;
align-items: center;
サンプルコード
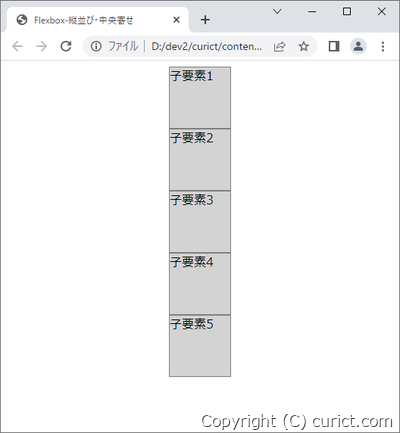
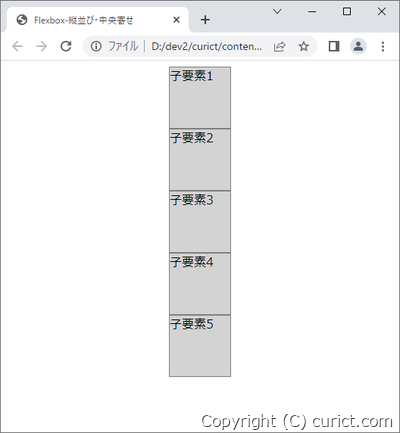
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Flexbox-縦並び・中央寄せ</title>
<style>
.frex-area {
display: flex;
flex-direction: column;
align-items: center;
}
.frex-area div {
border: 1px solid gray;
background-color: lightgrey;
height: 5rem;
width: 5rem;
}
</style>
</head>
<body>
<div class="frex-area">
<div>子要素1</div>
<div>子要素2</div>
<div>子要素3</div>
<div>子要素4</div>
<div>子要素5</div>
</div>
</body>
</html>

検証環境
- Google Chrome バージョン: 103.0.5060.114(Official Build) (64 ビット)
- Microsoft Windows 10 Pro Version 21H2 OS Build 19044.1766 Experience: Windows Feature Experience Pack 120.2212.4180.0